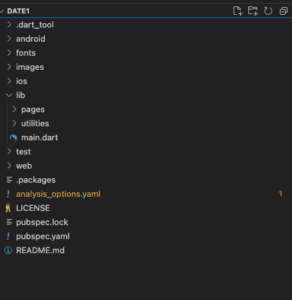
Page Structure
Utilities
This folder contains all constants we’re using throughout our Flutter cross-platform app.
Pages
Contains all screens created for UI.
Images Or Assets
Used Images fonts and other local resources for apps

Customize
Customizing the App will be really easy for you. This is due to the fact we provided you well a prepared code. This makes it simple to be able to dig through the code and hence without problems regarding customization.
Do you want to change the color thought the whole app? Just go to the constant.dart and modify any color or even add one yourself.
we have used flutter prebuild widgets for app designs

you can modify app colors and size of apps using constants

