Your Projects
If you wish to use the Code Snippet or Pages inside your existing project you can do it which is very easy.
Adding screens is really easy, all you have to do is go to the screens directory and create a new *.dart file. Right there create a new stateless widget that returns a Scaffold object. If you want to add it inside the Drawer, all you have to do is go there and you’ll find a lot of DrawerTile objects. Next in line should be your own route, for example, you could write something like this:
Example
If you want to use some code snippets in your Existing Project
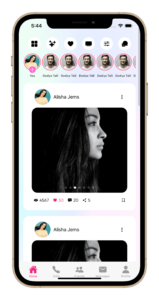
Let’s Take One Example if You wanted to create a Page like this Image.

Go to The shop project folder and then go to Apps_code/Date1/lib/pages/home.dart
Note: For Images copy respected Image from the Apps_code/Date1/assets/images folder and paste it into your project assets folder
Note:In some apps, we have used google maps.. in order to use google maps in your project. please add your google maps keys in a file. you can find it in android/app/src/main/AndroidManifest.xml and in ios/Runner/AppDelicate.swift in every project. replace YOUR_KEY with your keys
