Your Projects
If you wish to use the Code Snippet or Pages inside your existing project you can do it which is very easy.
To use the Pages of our Product inside your existing project, you just have to copy the page you wish to use inside your project and just paste it into your projects pages folder.
Note: The Page which is Used in our Product is Lazy Loaded. means not required to register in the app.module.ts file.
If you want to use the Component inside your existing pages make sure you have copied both HTML and scss snippets properly.
Example
If you want to use some code snippets in your Existing Project
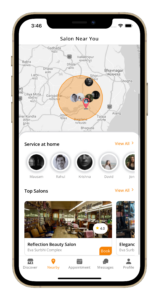
Let’s Take One Example if You wanted to create a Page like this Image.

Go to The shop project folder and then go to Apps_code/Salon/Salon_1/src/app/pages/near-me
Now Open product-list.html copy this code and paste it into your custom pages HTML file.
This Html File Contain Some dynamic Data which is coming from another page so remove {{}} codes and add your default static data.
Note: Don’t forget to add CSS code also.
Now Open product-list.scss and copy the code (Don’t copy page-product-list selector from scss file it’s just wrapper) and paste it into your custom pages scss file.
Note: For Images copy respected Image from the src/assets/images folder and paste it into your project assets folder
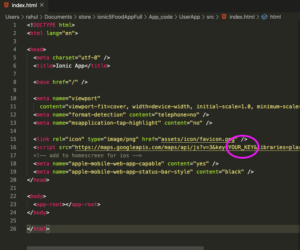
Note:In some apps, we have used google maps.. in order to use google maps in your project. please add your google maps keys in a file called index.html. you can find it in src/index.html in every project. replace YOUR_KEY with your keys