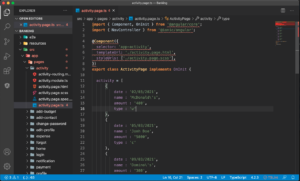
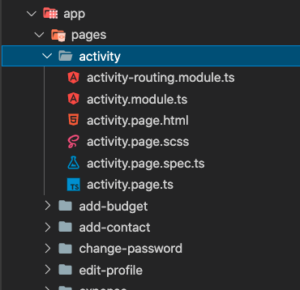
Page Structure
Ionic 6 has Made the Structure of Pages beautifully. with separation of designs and Business Logic. as you can see in the image.

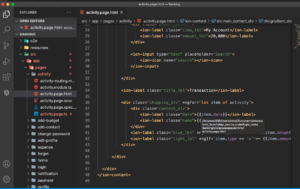
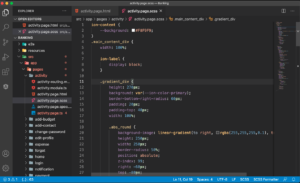
For FrontEnd designs, you Can Edit the Code inside the .html File, and for The CSS you can edit or add it inside the .scss file.
Ionic 6 use Html as a FrontEnd design which is Easy to Develop. you can find The Component of Ionic From here
You can see the Structure of Html from in Image

Ionic 6 use scss as StyleSheet !, the scss is the same as CSS.

Ionic 6 use Typescript as Business Login Development you can write your login inside the .ts file.